En 2025, réaliser un audit technique SEO afin d’optimiser les Core Web Vitals restera une priorité pour les entreprises soucieuses de leur visibilité en ligne et de l’expérience utilisateur (UX). Ces indicateurs, mesurant la performance technique et l’interaction avec les utilisateurs, sont décisifs pour répondre aux exigences des moteurs de recherche mais surtout des internautes.
Sommaire
Qu’est-ce que les Core Web Vitals ?
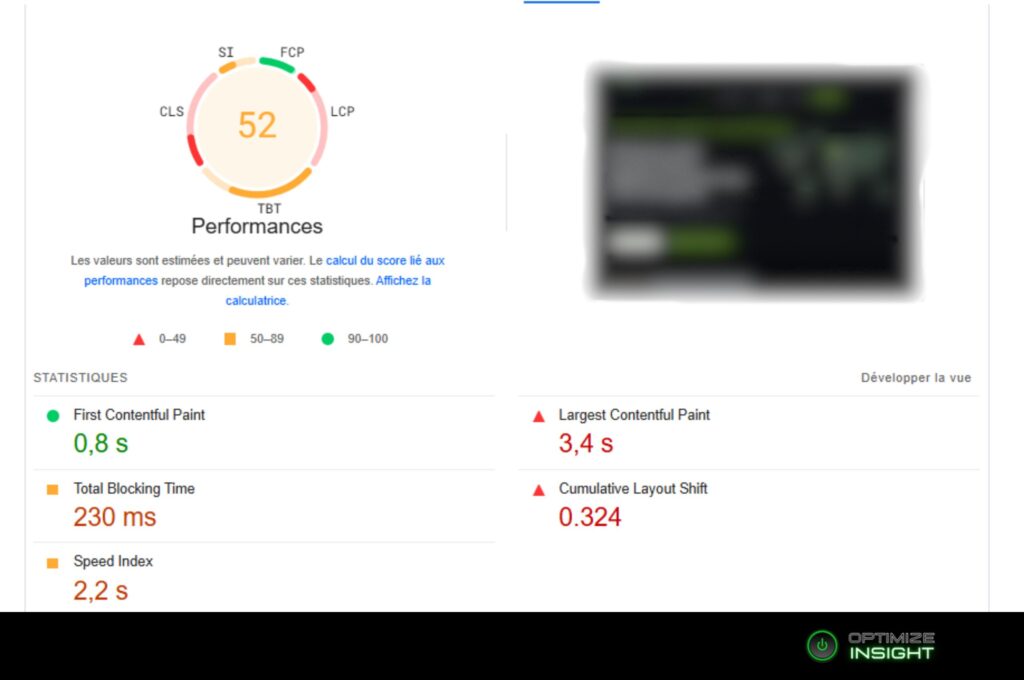
Les Core Web Vitals sont un ensemble d’indicateurs définis par Google pour évaluer l’expérience utilisateur d’un site. Ils se concentrent sur trois aspects clés :
Le Largest Contentful Paint (LCP)
Il s’agit du temps de chargement du plus grand élément visible sur une page.
Le First Input Delay (FID)
Ce n’est autre que le délai avant que la page ne réagisse à la première interaction d’un utilisateur.
Le Cumulative Layout Shift (CLS)
C’est un critère qui se concentre sur la stabilité visuelle. Celle qui mesure les déplacements inattendus d’éléments durant le chargement d’une page.
Pourquoi sont-ils essentiels pour votre site ?
Pour améliorer l'expérience utilisateur
Vos visiteurs s’attendent à un site rapide, réactif et stable.
Une bonne UX augmente le temps passé sur votre site et réduit ainsi le taux de rebond.
Pour renforcer votre SEO
Ne le criez pas à tout le monde mais Google utilise les Core Web Vitals comme critères de classement depuis 2021.
Un site performant gagnera donc en visibilité dans les résultats de recherche.
Pour augmenter les conversions
Beaucoup de gens l’ignorent mais des temps de chargement rapides et une navigation fluide favorisent les achats en ligne et les inscriptions.
Réalisez un audit technique SEO pour les optimiser

Améliorez votre Largest Contentful Paint
Optimisez les images sur votre site en compressant les fichiers avec des outils comme TinyPNG.
Utilisez un hébergement performant en choisissant un serveur rapide.
Activez la mise en cache pour accélérer le chargement des éléments statiques.
Réduisez le First input Delay
Minifiez les fichiers JavaScript et supprimez les scripts inutiles.
Utilisez le lazy loading pour charger les éléments lourds uniquement quand nécessaire.
Corrigez le Cumulative Layout Shift
Définissez des dimensions fixes pour vos images et vos vidéos.
Préchargez vos polices de texte pour éviter des changements visuels lors de leur chargement.
Tips et outils gratuits !
Ces outils vous permettront d’analyser vos Core Web Vitals et d’optimiser en conséquence. En plus, ils sont GRATUITS!
Qu'y gagnerez-vous?
Plus d'autorité en ligne
Un site performant est perçu comme fiable par les utilisateurs et les moteurs de recherche. Vous y gagnerez en autorité en ligne.
Des économies
Une bonne performance limite les besoins d’interventions techniques récurrentes. Vous pourrez investir votre argent ailleurs.
Une différenciation concurrentielle
Peu de sites atteignent des scores parfaits sur les Core Web Vitals. Vous avez donc ici une opportunité de vous démarquer.